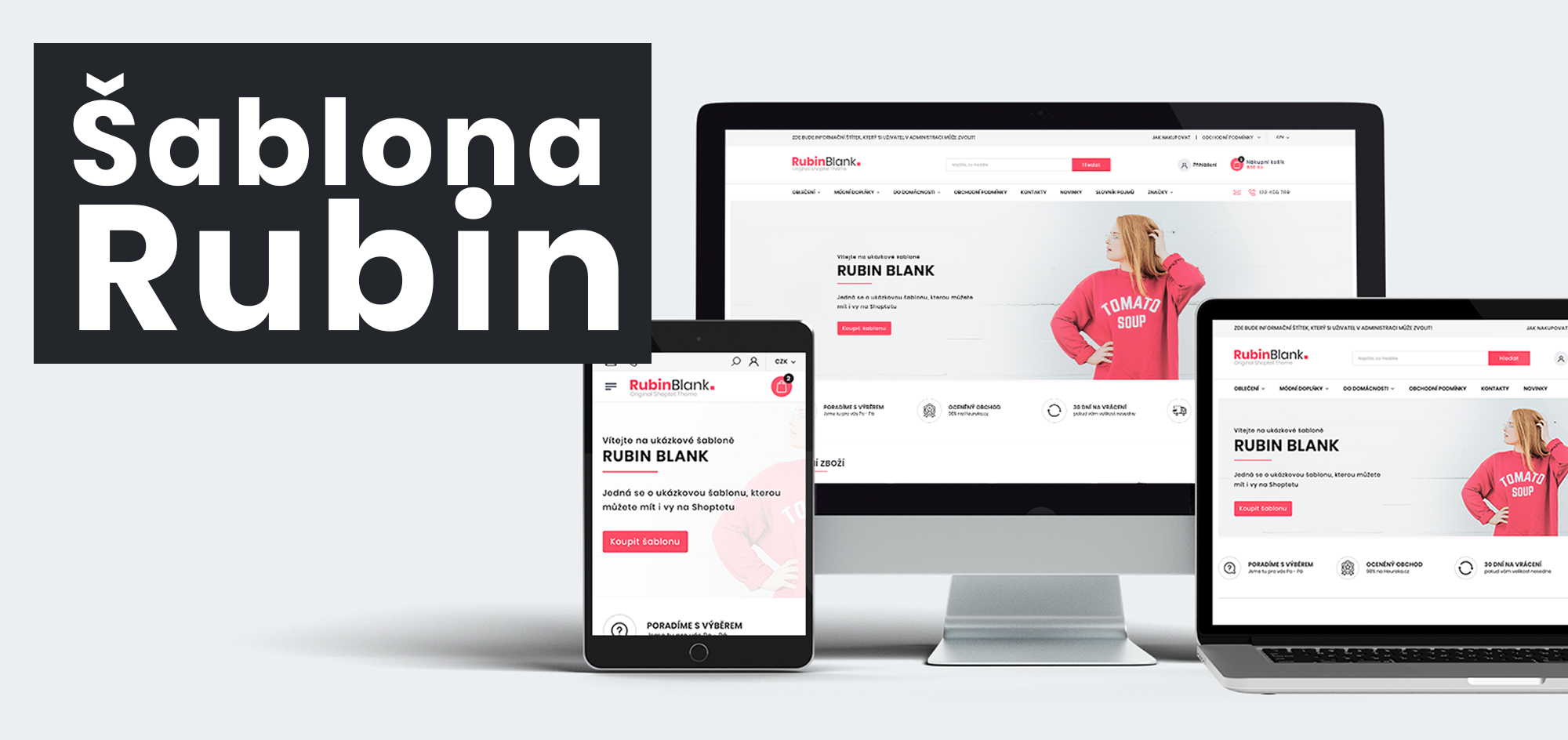
Šablona Rubin
Co doplněk umožní?
- Grafická šablona pro váš e-shop
- Carousel na celou šířku obrazovky s aktivními tlačítky
- Dvě úřovně horizontálního menu
- Sticky hlavička (viditelná hlavička při scrollování stránky)
- Carousel produktů na hlavní straně
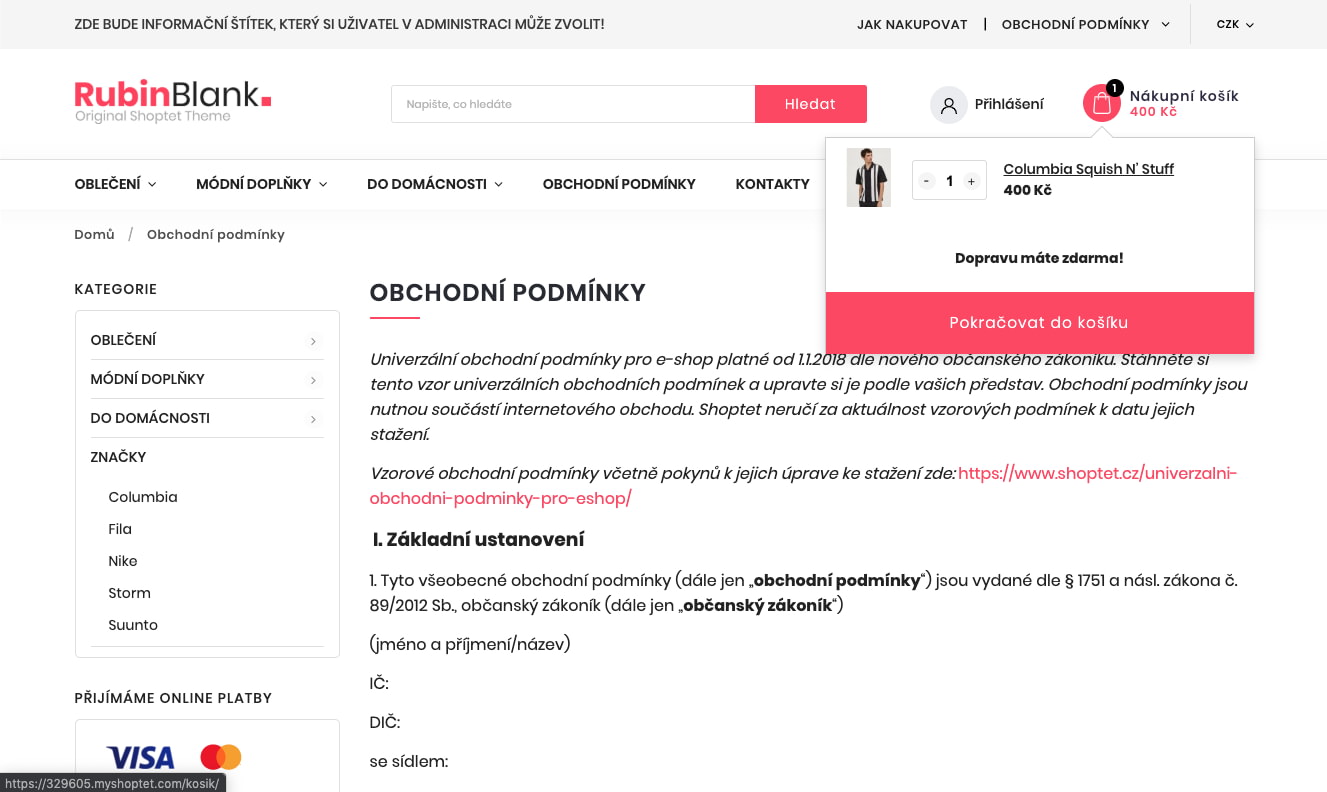
- Nově řešený nákupní proces
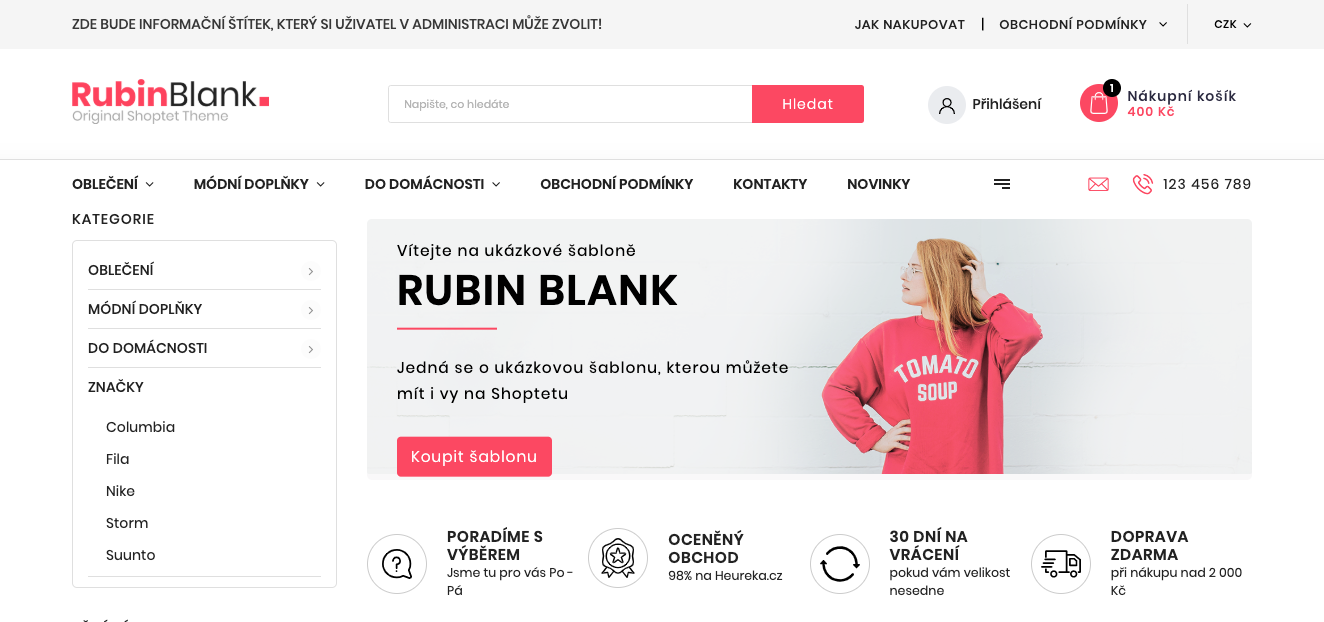
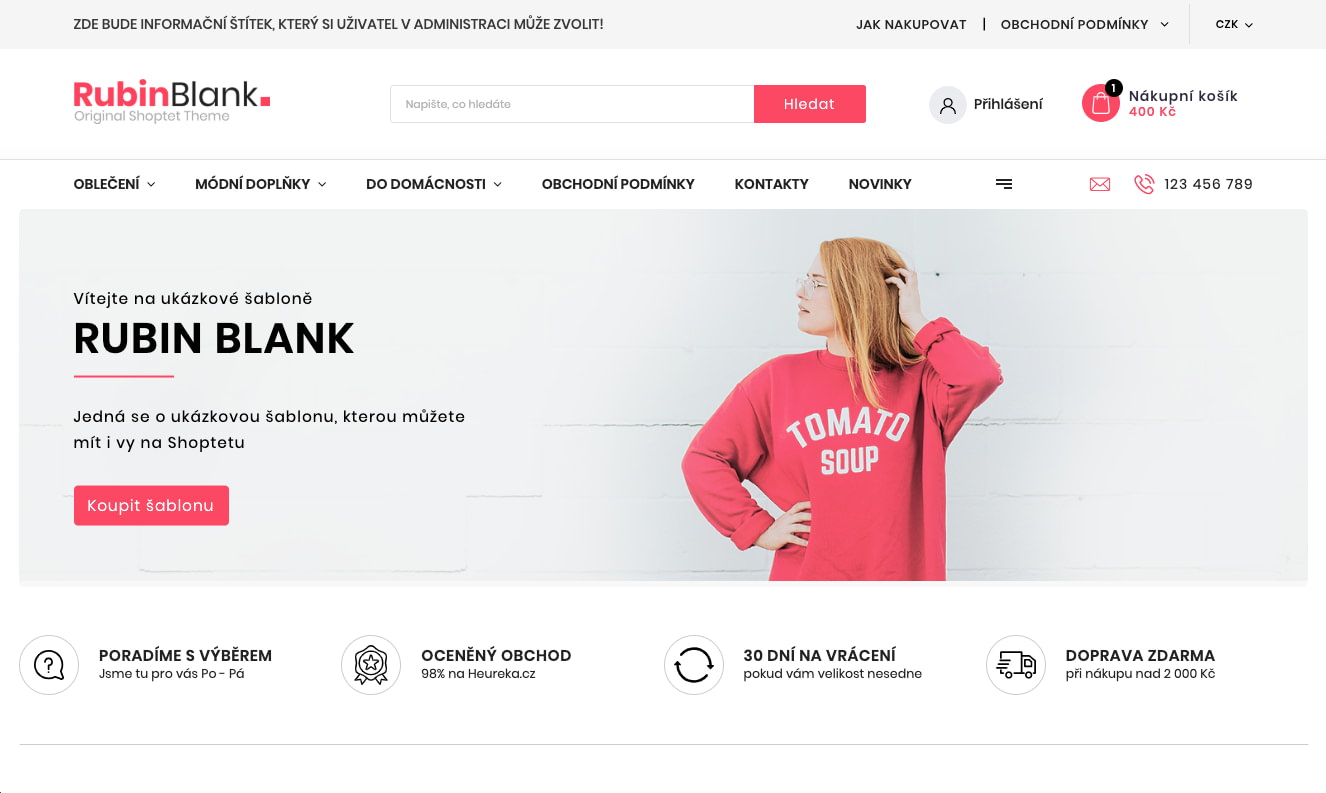
Grafická šablona Rubin je šablonou realizovanou na blank šabloně, tzn. že obsahuje 100% vlastní CSS styly a je tak zcela odlišná od běžně dostupných Shoptet šablon. Šablona má čistý design, umožňuje používání dynamických bannerů a mnoho dalších užitečných funkcí. Šablonu můžete používat se sidebarem nebo bez, měnit barvy dle vlastních potřeb a další.
Základní vlastnosti šablony Rubin:
- Originální a čistý styl vzhledu šablony
- Možnost HTML carouselu a bannerů výhod na hlavní straně
- Carousel produktů na titulní straně a carousel log nad patičkou
- Sticky hlavní menu (vždy viditelné horní menu i při scrollu)
- Šablona již v sobě zahrnuje doplňek Grafická úprava notifikací
- Možnost zobrazení sidebaru nebo bez
- Možnost v administraci měnit barvy šablony a písmo
- Graficky přehledný nákupní proces
Jaké barvy jsou použity ve vzorové Rubin šabloně?
V administraci Vzhled a obsah > Editor > Editor vzhled > Barevnost šablony. Zde se využívá:
- Konverzní barva: nyní #000000 (u tlačítek a podobně po najetí myší)
- Konverzní barva po najetí: #55ce6e (u konverzních tlačítek spojené s košíkem po najetí myší)
- Barva šablony 1: #fd425d (hlavní barva šablony)
- Barva šablony 2: #68de81 (u konverzních tlačítek spojené s košíkem)
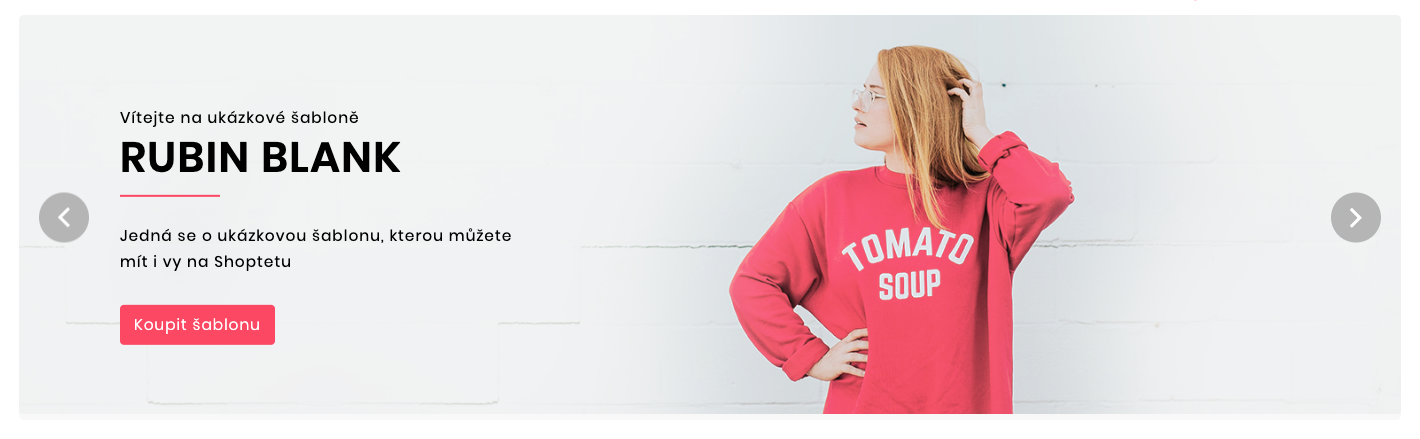
Jak nastavit HTML úvodní carousel?

V administraci Vzhled a obsah > Bannery > Carousel nebo Mobilní carousel můžete klasicky nahrát obrázkový banner, jako u běžných šablon. Dnes je však trend používat HTML bannery, neboť text bannerů je ostrý a dá se snadněji editovat a zvyšuje výkonnost vaší SEO (optimalizace vyhledatelnosti).
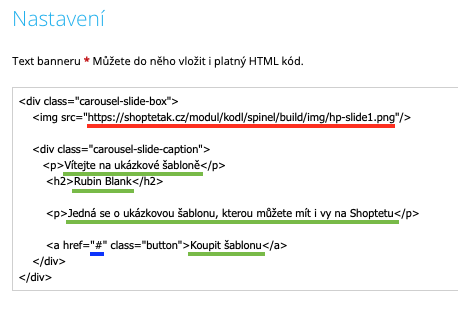
Pro nastavení HTML carouselu při jeho editaci nastavte "Typ banneru" na "Textový banner". Do nastavení vložte tento kód. Jak ukazuje obrázek níže, carousel můžete dále editovat. Nesmí se ale nijak narušit struktura kódu. Editovat můžete pouze barevně podtržené obsahy. Červeně podtržený text je URL adresa vašeho obrázku, kterou nahradíte za jakoukoliv jinou. Zeleně podtržené texty jsou texty, které můžete libovolně přepsat. Modře podtržený hashtag nebo-li tento znak "#" můžete nahradit cílovou adresou, kam se proklik tlačítka má směrovat.

Jak nastavit HTML bannery výhody?

Nastavení je velmi podobné jako u Carouselu. Tedy v administraci Vzhled a obsah > Bannery > Doplňkové bannery.
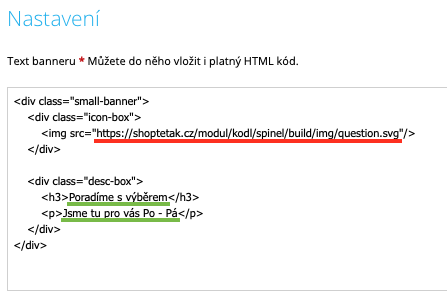
Zde opět můžete využít jak klasické obrázkové bannery, tak HTML řešení. Pro HTML řešení nastavíte Typ banneru na "Textový banner" a Pozice "Top". Do Nastavení vložíte tento HTML kód. Viz. níže červeně podtrženou URL adresu můžete nahradit za jinou dané ikonky, jakou chcete nahrát. Zeleně podtržený text můžete libovolně přepsat.

Proč si vybrat šablonu Rubin?
- Zajímavě řešená hlavička šablony, kterou se odlišíte od jiných šablon
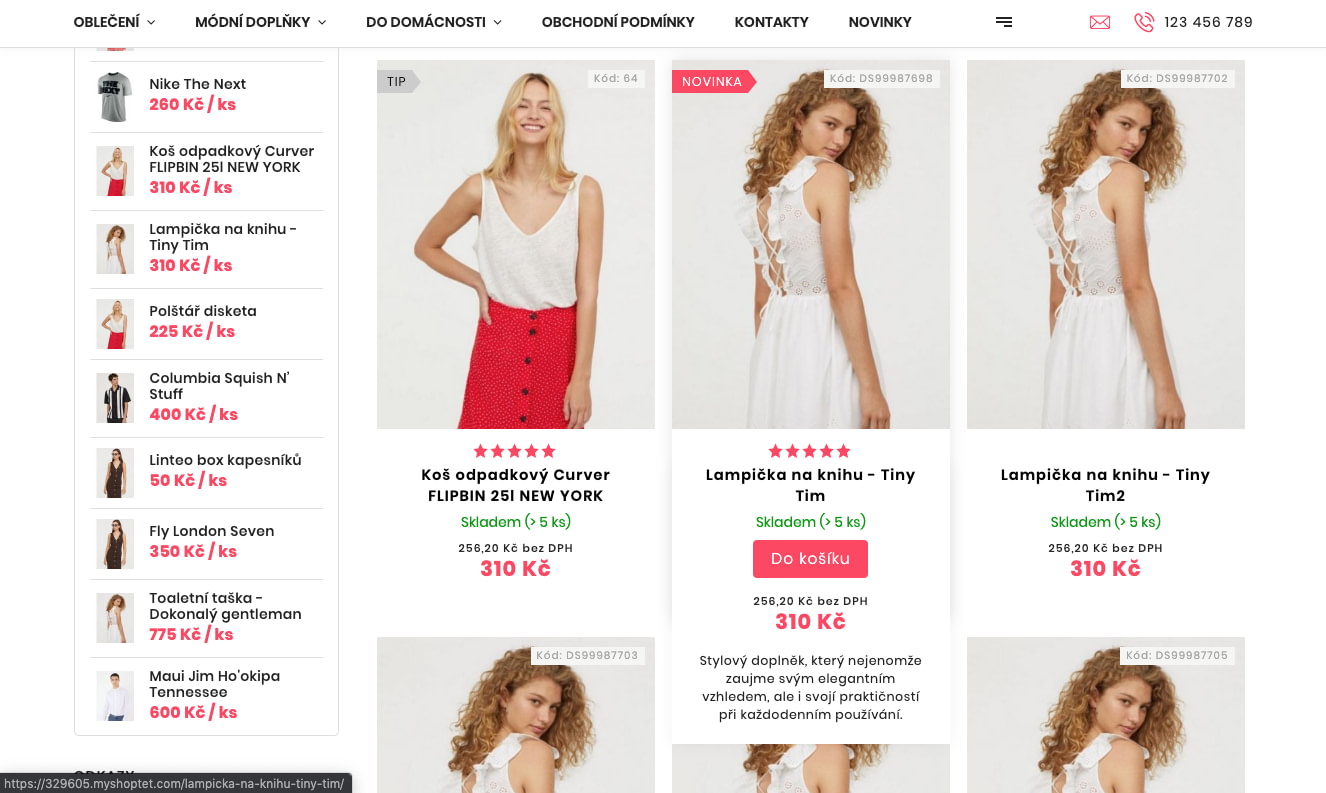
- Netradiční náhledové karty produktů ve výpisu produktů a efekt po najetí myší
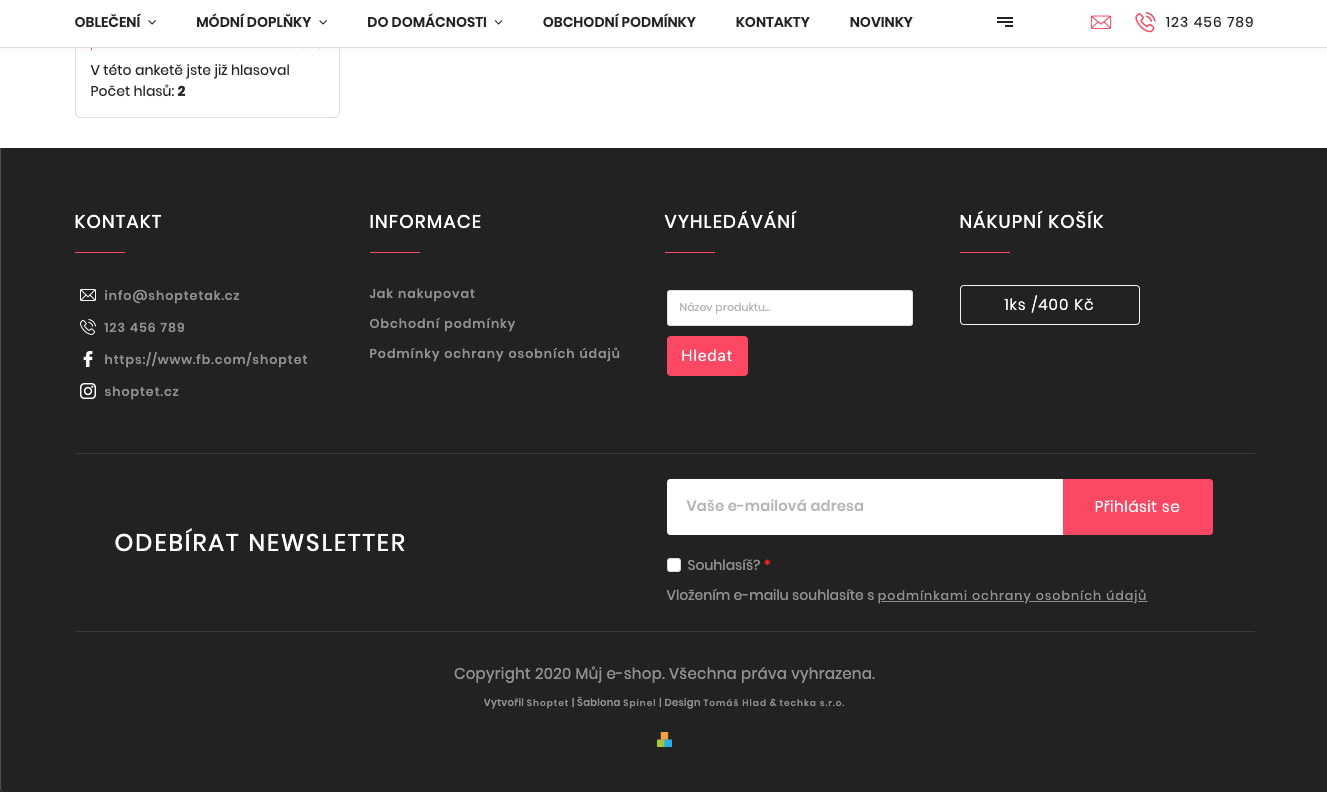
- Výrazná patička s newsletterem
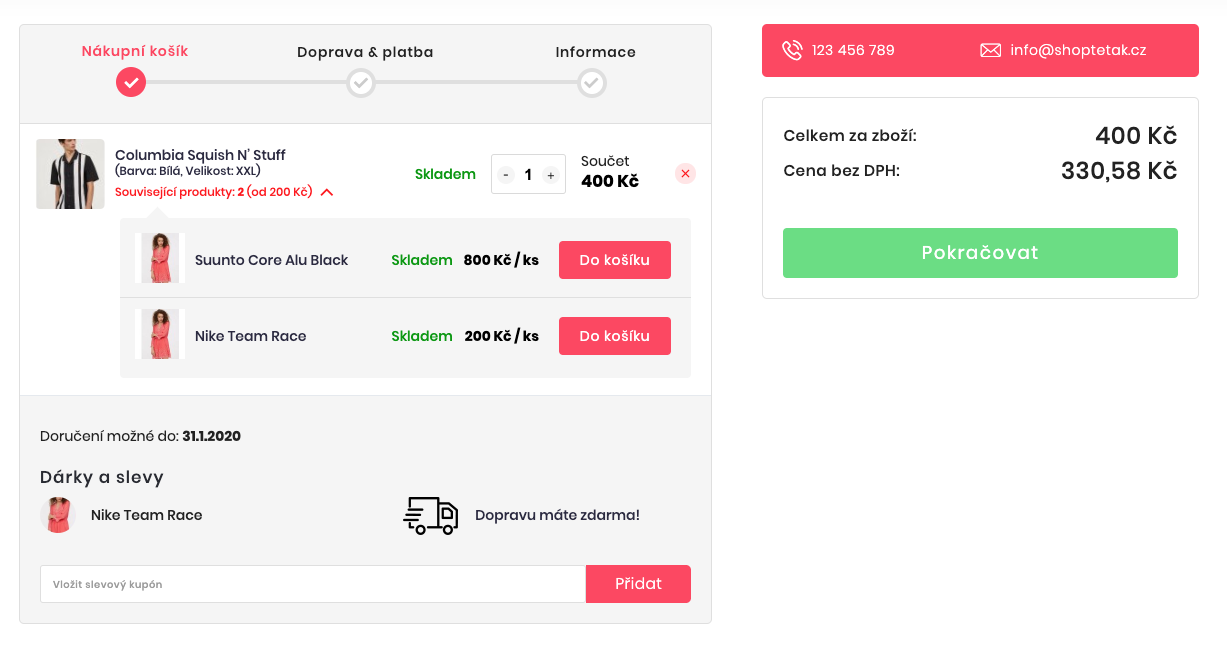
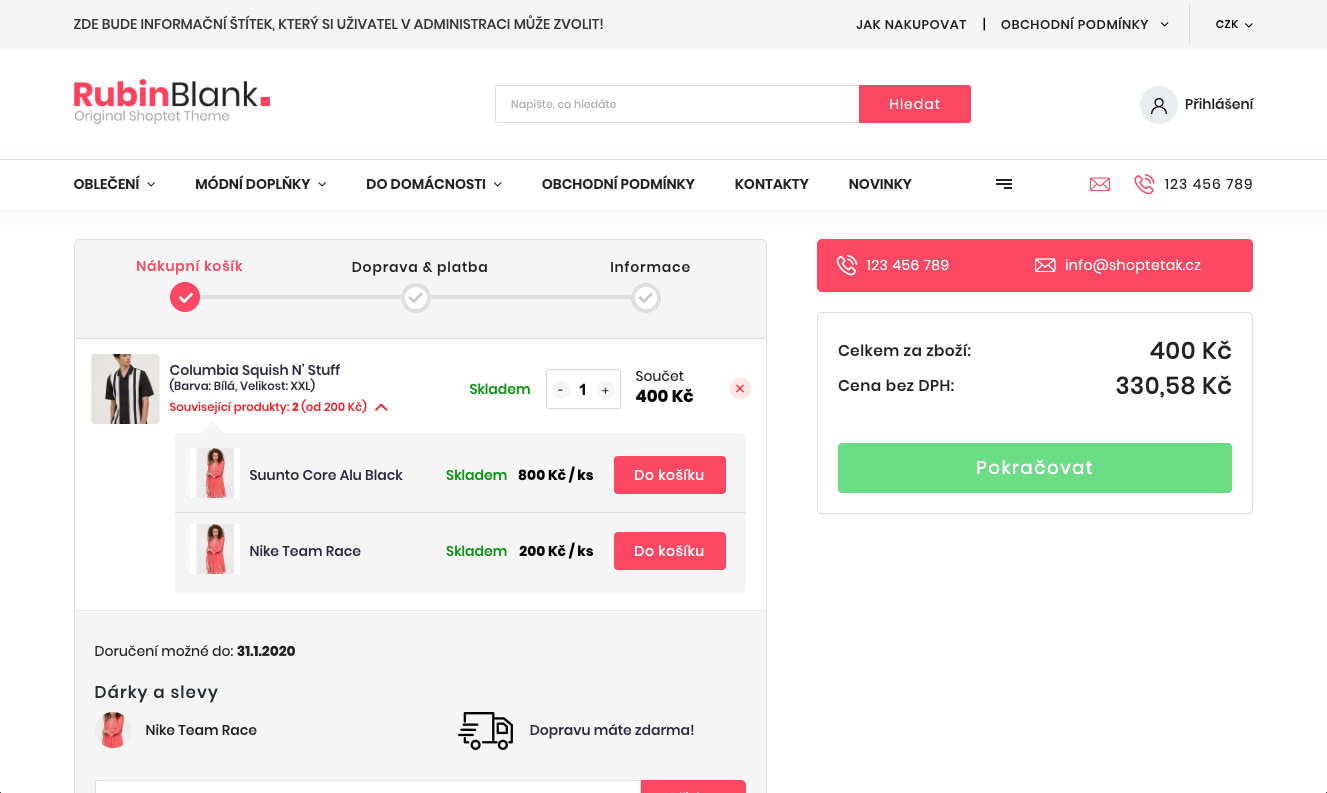
- Košík s přehledným výpisem souvisejících produktů

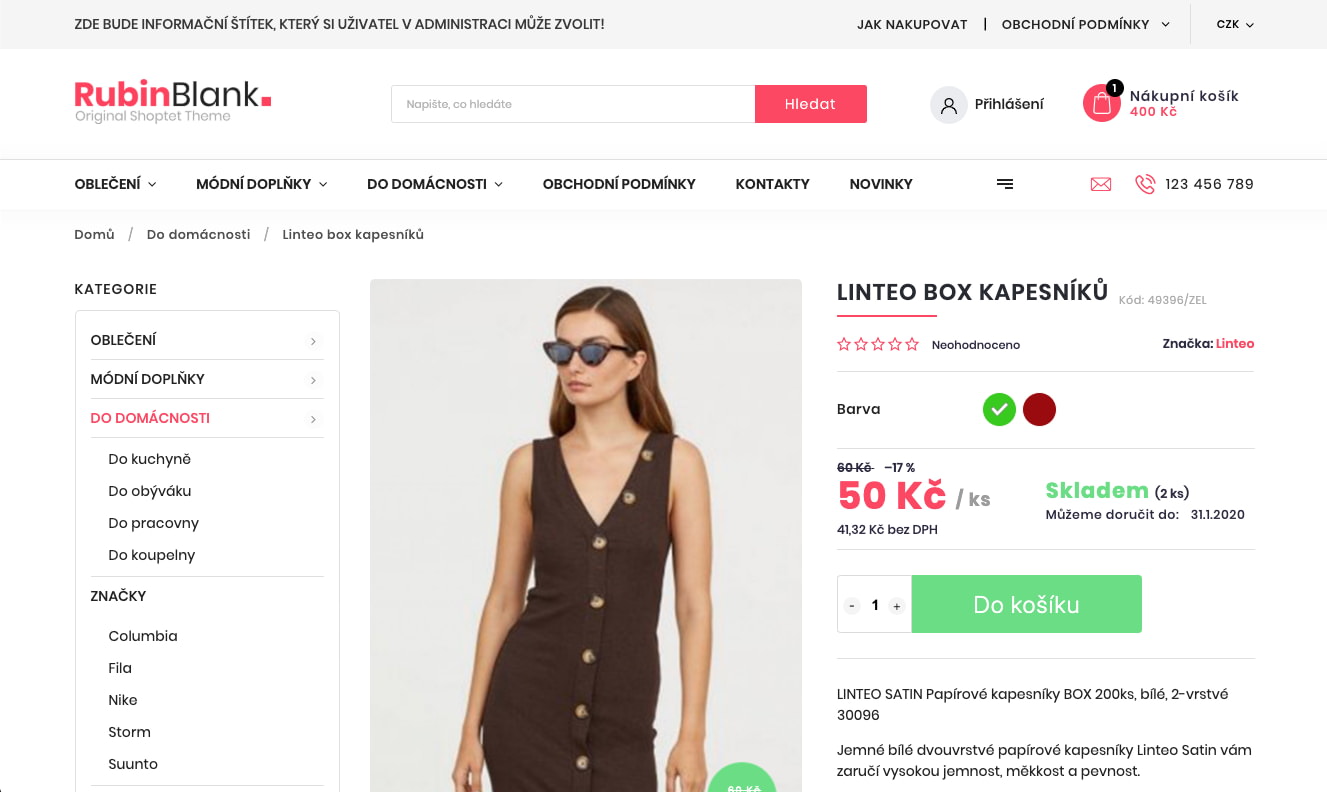
- Čistý a přehledný detail produktu
- Možnost požití sidebaru i na hlavní straně

- Přehledný design komentářů

Jak šablonu Rubin aktivovat?
Stačí si na této stránce objednat tento doplněk. Od toho momentu budete mít na svém e-shopu aktivní šablonu Rubin, kterou si můžete dále upravovat podle svých představ.
A co na závěr?
Pokud šablonu Rubin kombinujete s jiným doplňkem nebo individuální úpravou, může se stát, že budou vzájemně kolidovat. I když šablona nezaručuje funkčnost dalších externích doplňků, můžete v takovém momentě informovat autora doplňku, který se pokusí situaci vyřešit.

.jpg)








.jpg)
